Return Prime: Exchange & Refund
Order Return
Return Prime: Exchange & Refund
About 76% of first-time buyers reveal that they are likely to buy from a brand again if the return experience was easy or very easy.
Order returns and management can be the most daunting task for your eCommerce business. Return Prime: Exchange & Refund helps online retailers manage all their refunds, returns, and exchange at a single place. MageNative and return prime integration helps reduce return-related queries by offering an efficient way to manage orders, returns, or exchanges.
How to Integrate Return Prime: Exchange & Refund with MageNative Shopify Mobile App Builder?
Let’s have a look at a step-by-step guide on how to enable this plugin into your Shopify Mobile app.
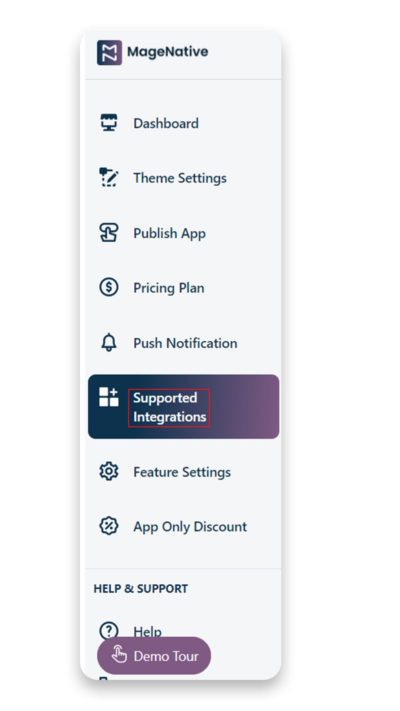
Step 1 – Head over to the ‘Supported Integrations’ section on your MageNative dashboard.

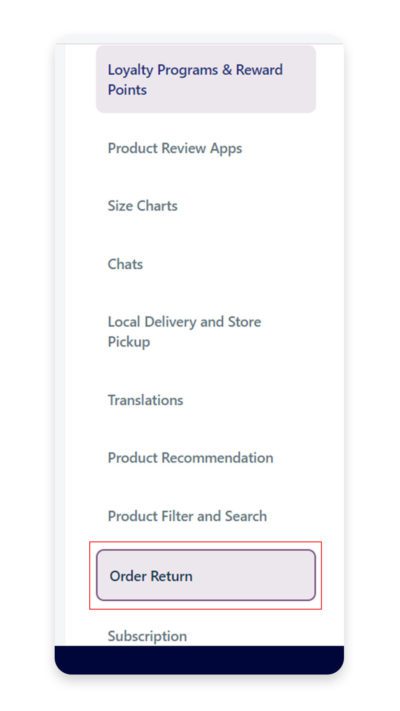
Step 2- After that, click on the link ‘order return’ from the left menu bar.

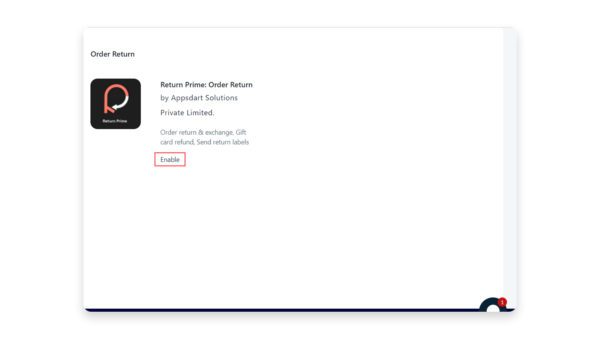
Step 3- Click the ‘enable’ button to activate the plugin in your app.

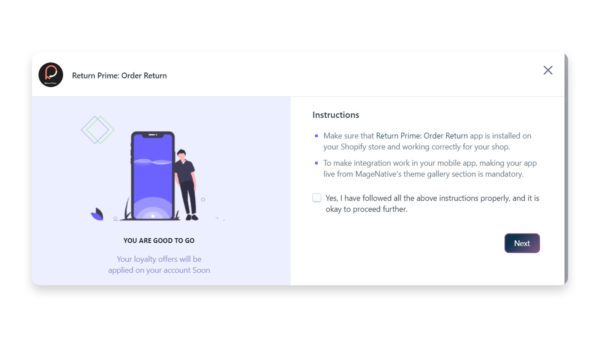
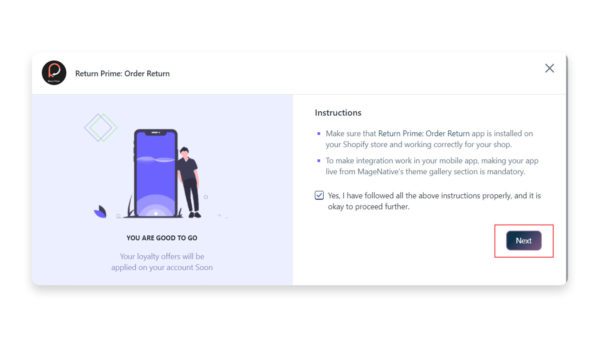
Step 4- A dialog will appear where you need to read all the instructions carefully.

Step 5- After reading all the instructions, mark the checkbox and click ‘next’ to proceed.

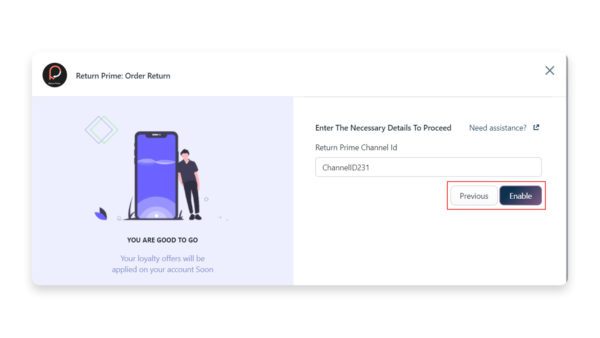
Step 6- Then enter the channel id and click on the ‘enable’ button to activate the integration.

That’s it! You have successfully integrated with Return Prime: Exchange & Refund. Manage all your returns and exchange quickly and efficiently in mobile app.