Mobile app design is more than just making things look good; it’s about creating an experience that resonates with users. A well-designed mobile app isn’t just visually appealing—it’s intuitive, fast, and personalized to meet user expectations at every touchpoint.
Today’s shoppers expect a mobile app to do more than just display products. They want a seamless experience where design makes it easy to navigate, discover, and feel connected to a brand. This means intuitive navigation, fast load times, personalized recommendations, and engaging visuals that match the brand’s story.
Meeting these expectations involves not only understanding design aesthetics but focusing on how customers interact with every feature. Ask yourself: does the app guide users naturally, make them feel valued, and keep them coming back? If not, updating your app to meet these standards can be a game-changer, boosting both retention and customer loyalty.
Simplifying Mobile Checkout
Simplifying mobile checkout is essential for mobile app design because it directly enhances the user experience, minimizes friction, and boosts conversion rates. A seamless checkout process ensures a smoother shopping journey, making it easier for customers to complete purchases.
For example, Amazon pioneered one-click checkout, allowing users to complete purchases with a single tap after their payment information is saved. This innovation eliminated the need for multiple steps, reducing cart abandonment and boosting sales.
By providing a faster, more secure, and user-friendly checkout experience, you will witness high levels of customer satisfaction and loyalty.

Strategies to Simplify Your Mobile App Checkout
Saves Time
- Auto-fill Payment Details: Customers don’t need to manually enter their payment and shipping information, speeding up the checkout process.
- One-Click Purchase: Allows users to complete transactions with a single tap, saving time and effort.
Makes Product Purchase Easy
- Simplified Navigation: Clear, concise buttons and fewer steps make it easier for customers to go from cart to checkout without confusion.
- Guest Checkout Options: Allows users to complete purchases without creating an account, making the process quicker.
Reduces Cart Abandonment
- Fewer Steps: A streamlined, efficient checkout reduces frustration and the likelihood of customers abandoning their carts midway.
- Clear Payment Options: Offering multiple payment methods (e.g., credit cards, PayPal, Apple Pay) increases the chances of completing a sale.
Optimizing Pre-Built Themes for Mobile
Optimizing pre-built themes for mobile is essential for reaching Gen Z and Millennials, who make up the majority of online purchases made on mobile apps. These younger shoppers are mobile-first and expect a smooth, fast experience.
It will ensure that your online store looks visually appealing on small screens, making it easy for users to browse, tap, and checkout without frustration.
Example: Take a small fashion store using Shopify’s mobile-friendly theme. The theme might feature big, tapable “Add to Cart” buttons, clear product images, and a streamlined checkout flow.

This will help mobile users make quick purchases. For Gen Z and Millennials, who often abandon carts if the experience isn’t seamless, a theme like this makes all the difference. They can quickly swipe through products and check out in a few taps, leading to more transactions and better customer loyalty.
Strategies to Optimize Pre-Built Themes In Your Mobile App
- Large, Tappable Buttons: Ensure “Add to Cart” and other key buttons are large enough for easy tapping, reducing frustration and abandoned carts.
- Fast Load Times: Compress images and streamline your design to speed up page loading and prevent potential customer drop-offs.
- Simplify Navigation: Minimize steps to product purchase with features like sticky headers and easy access to categories and the shopping cart.
- Mobile-Friendly Checkout: Use one-page checkout and autofill options to ensure a quick, seamless purchase process on mobile devices.
Personalization Through Metafields
Metafields are extra data fields that allow you to store and display additional information about your products, customers, orders, or other aspects of your store that are not covered by the standard fields provided.
For example, a fitness apparel store might use metafields to include custom details like workout suitability (e.g., “ideal for yoga or running”), fabric care instructions, or additional size options (e.g., “fits true to size, recommend sizing up for a looser fit”). This additional context helps customers make informed decisions.

Best Scenarios Where Online Merchants Can Leverage Metafields To Enhance Shopping Experience
Custom Size Charts
- Scenario: A clothing store uses metafields to display size charts and fabric details for each product.
- Benefit: Helps customers choose the right size and fabric, reducing returns.
Size Recommendations for Returning Customers
- Scenario: A fashion store suggests sizes based on previous purchases.
- Benefit: Personalized recommendations increase the chances of a successful sale.
Special Product Information
- Scenario: A wellness store adds “gluten-free” or “vegan” labels to relevant products.
- Benefit: Customers with dietary restrictions can quickly find suitable products.
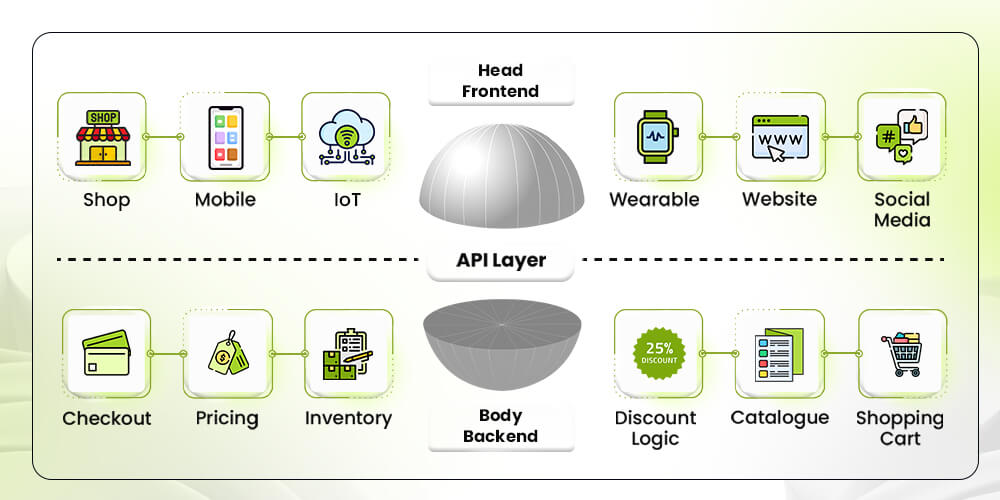
Going Headless with Hydrogen & Oxygen
Headless commerce separates the front end (what the customer sees) from the back end (how data is managed). Shopify’s Hydrogen and Oxygen are tools that enable this by allowing merchants to create custom front-end experiences while still using Shopify for backend operations.
By hosting the front end on Oxygen, you can scale their store without worrying about slow load times, even during high-traffic events like flash sales or promotions. This ensures customers have a fast and responsive shopping experience,, which in turn helps reduce cart abandonment.

Key Benefits of Shopify Hydrogen & Oxygen for Your Store
- Limitless Customization: Customize your store with tailored categories and product suggestions.
- Fast Page Loading: Ensure fast loading times during sales to reduce cart abandonment.
- Scalability and Speed: Keep your store running smoothly, even with high traffic.
- Seamless Integration: Custom front-end with Shopify’s reliable back-end.
- Faster Launches: Get your store up and running quickly with easy updates.
- Boost Sales and Loyalty: Personalize experiences to increase conversions and repeat customers.
Best Scenarios Where Online Merchants Can Leverage Shopify’s Hydrogen & Oxygen
- Custom Store Design: If you want your store to look unique and match your brand exactly, Hydrogen lets you create a custom design without any limits.
- Handling High Traffic: During big sales like BFCM, Oxygen ensures your store loads quickly, even with lots of visitors, so customers don’t leave because of slow pages.
- Quick Store Launches: If you need to set up a new store or add new features fast, Hydrogen helps you get it done quickly and without hassle.
- Personalized Shopping: Want to recommend products based on what your customers like? Hydrogen allows you to give shoppers a more personalized shopping experience.
- Organizing Products: If you sell many different items, Hydrogen helps you organize your store so customers can easily find what they’re looking for.
- Easy Back-End Management: While you can fully customize how your store looks, Oxygen ensures your store runs smoothly behind the scenes with Shopify’s reliable system for managing orders and payments.
- Mobile-Friendly: If your customers shop from their phones, Hydrogen makes sure your store works great on mobile devices, giving them a smooth experience.
Internationalization and Shopify Markets Pro
Internationalization is the process of making your online store ready for customers around the world. It means you can sell in different countries, speak to your customers in their language, and accept their preferred currency, making it easier for them to shop with you—no matter where they are.

Shopify Markets Pro is a feature that helps you expand your store to global markets effortlessly. It automatically manages things like:
- Currency: Show prices in different currencies for your international customers.
- Language: Automatically translate your store’s content based on the customer’s location.
- Local Taxes: Handle country-specific taxes so you don’t have to worry about compliance.
How Do I Get Started with It?
- Turn On Shopify Markets Pro: Enable this feature to handle different currencies, languages, and taxes for you.
- Use Location-Based Settings: Automatically show the right language and currency for customers based on where they are.
- Add Local Payment Options: Offer payment methods that people in different regions prefer, like Alipay for China or Klarna for Europe.
With Shopify Markets Pro, you can sell in multiple countries and regions without the usual headaches of dealing with languages, taxes, or currency exchanges. It automatically adjusts your store based on where the customer is located, making their shopping experience smoother and improving your chances of making a sale.
Objective-Focused Design and Development
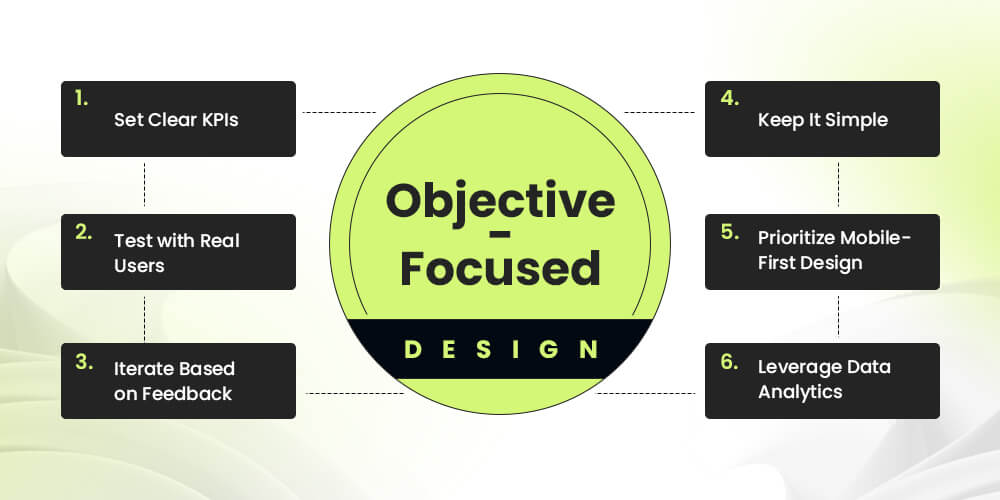
Objective-focused design and development means creating a mobile app with clear business goals in mind, like boosting sales or retaining customers. Rather than focusing solely on looks, the design should help achieve these goals.

Start by setting clear targets like increasing conversions, test your design with real users, and make adjustments based on feedback to improve performance. This ensures that every design choice directly contributes to achieving your business objectives.
A great example of objective-focused design and development is Starbucks. They created a mobile app with clear goals: to improve customer retention and increase sales. The app’s features—like mobile ordering, loyalty rewards, and personalized offers—are all designed with these objectives in mind.
By simplifying the ordering process and rewarding frequent customers, they achieved higher engagement, making the app not just a tool, but a key driver of sales and customer loyalty. They continually update the app based on user feedback to meet these goals.
Simple Ways To Implement Objective-Focused Mobile App Design
- Set Clear KPIs: Decide what you want to improve, like sales or customer retention. These key numbers help guide your design decisions.
- Test with Real Users: Before launching, test your design on real users. For example, simplifying the checkout process could lead to more purchases.
- Iterate Based on Feedback: Always gather feedback from users and make small updates to improve the experience. This helps keep the app aligned with your goals.
- Leverage Data Analytics: Use tools to track user behavior within your app. This gives you valuable insights into what works and what doesn’t.
- Prioritize Mobile-First Design: Since most users access apps on mobile devices, design with mobile in mind to ensure a seamless experience.
- Keep It Simple: Don’t overload your app with too many features. Stick to what helps you achieve your main objectives.
Integration of Cross-Platform Community Insights

Integrating community insights means listening to what people are saying about your brand across social media, reviews, and forums, and using that feedback to improve your mobile app. By gathering opinions and suggestions from different platforms, you can create a more personalized shopping experience that resonates with your audience.
A great example of a brand implementing cross-platform community insights is Sephora. It is a globally recognized beauty retailer with premium cosmetics, skincare, and fragrance products.
They leverage feedback from social media, product reviews, and their own in-app community to create personalized shopping experiences. Sephora integrates user-generated content, such as reviews and photos, into their app, allowing customers to share their beauty experiences.
They also use data from social media interactions to recommend personalized products, helping users discover new items that align with their preferences. This community-driven approach enhances customer loyalty and boosts engagement.
How to Integrate Cross-Platform Community Insights In Mobile App
- Monitor Social Media: Track brand mentions to know what your customers like or dislike.
- Incorporate User-Generated Content: Let customers share their reviews and photos to build trust.
- Personalize Based on Behavior: Use data from interactions across platforms to recommend products tailored to each user.
Micro-Interactions and Animation

The Micro-interactions and animations are simple but powerful design elements that improve how users interact with your Shopify store’s mobile app.
Micro-Interactions
These are small moments or responses within the app that occur when users take action. For example:
- Adding items to the cart: When a user taps the “Add to Cart” button, a small animation could show the item moving into the cart, confirming the action.
- Button feedback: A button might change color or provide a slight animation when pressed, indicating that the action has been recognized.
- Notifications: A brief vibration or sound when a new offer is available, creating a subtle prompt that keeps users engaged.
These interactions make the app feel responsive and intuitive, guiding users through their shopping journey in a way that’s clear and to the point.
Animations
Animations are dynamic visual effects that enhance the look and feel of the app. Some common examples include:
- Page transitions: Smoothly transitioning between pages or categories can make the experience feel seamless, helping users understand where they are in the app.
- Product image zoom: When a user taps on a product image, an animation that zooms in can give them a better view, improving product presentation.
- Loading indicators: Instead of just showing a blank screen, an animated loading spinner reassures users that the app is working on their request.
Few Must Have Micro-Interactions and Animations for Your Mobile App
- Add to Cart Animation
Show a fun animation when items are added to the cart. This adds excitement and assures customers their action went through. - Product Zoom & Preview Animations
Allow users to zoom in and swipe to see product details up close. Great for fashion and beauty products, giving customers a better look before buying. - Notification Animations
Make notifications pop up or slide in to catch users’ attention without being too pushy. This works well for sale alerts or order updates - Progress Feedback
Use progress bars or check marks during checkout to show customers where they are in the process. This makes checkout feel smooth and clear. - Virtual Try-Ons or AR (Augmented Reality)
Let customers “try on” products or preview items in their space using AR. Perfect for fashion items or furniture, helping customers feel confident about their choices.
Voice Search and AI Integration

Voice search on mobile apps adds a new level of ease and speed, allowing customers to find products, receive recommendations, and move through the app without typing. They simply ask for what they need, and the app responds, guiding them through options and suggestions instantly.
It’s a powerful feature that creates a seamless, hands-free experience—perfect for on-the-go shopping. Voice search acts like a personal shopping assistant, delivering a smoother, faster journey that keeps customers engaged and coming back for more.
AI helps apps to analyze past behavior and preferences to offer personalized suggestions, helping users find what they need quickly.
As more apps adopt voice and AI, not having these features could make a brand seem outdated. For a business, aligning with tech-forward Gen Z and Millennials can be key to long-term customer growth and relevance.
Strategies to Implement Voice Search In Your Mobile App
- Choose a Voice Recognition API: Use APIs that are easy to integrate and reliable, like Google Speech-to-Text for Android or Apple’s Speech framework for iOS. These services convert spoken words into text, making it easy to recognize and search for user requests.
- Integrate Search Functionality: Once voice input is received, connect it to the app’s search function. For example, if a customer says “find black sneakers,” the app should recognize this phrase and display relevant search results immediately.
- Add Clear Voice Search Buttons: Place a microphone icon or “Voice Search” button prominently on search screens, making it easy for users to find and use.
- Test for Accuracy and Speed: Make sure voice search works quickly and accurately. Regularly test different accents and speech variations to ensure your app recognizes a variety of users.
- Provide Visual Feedback: Show users that the app is “listening” by displaying an animation or visual indicator when voice search is active.
- Optimize for Millennials and Gen Z: These generations are heavy users of voice technology, so make sure your app can understand casual language and common phrases.
Augmented Reality (AR)
With AR, customers can view products in their own environment before buying. This helps them feel more confident in their purchases and reduces the likelihood of returns. For example, users can see how a piece of furniture would look in their living room or try on virtual makeup shades, creating a more interactive and immersive experience.
Strategies to Implement Augmented Reality In Your Mobile App
Fashion and Apparel
- Virtual Try-Ons: Customers can try clothes, shoes, and accessories virtually using AR.
- Outfit Visualization: Mix and match items to create complete looks before purchasing.
Grocery
- Product Info: Scan products for nutritional facts, ingredients, and recipes.
- Virtual Pantry: Visualize pantry space to plan meals and reorder items.
Beauty and Personal Care
- Virtual Makeup Try-Ons: Test makeup shades on your face before buying.
- Skincare Analysis: Scan your face for personalized skincare recommendations.
Health and Wellness
- Virtual Equipment Trials: See how fitness gear fits in your space.
- Supplement Guidance: Scan products for detailed health and wellness info.
Summing It Up – Stay Ahead With Recent Trends In Mobile App Design
Staying ahead in mobile app design is key for online merchants aiming to deliver exceptional user experiences and drive conversions. By embracing the latest trend you can create an app that not only meets but exceeds customer expectations
Keep evolving your app design to align with user needs, and watch as your brand grows stronger and more successful in the digital marketplace.
About The Author
I love navigating the world of SaaS with finesse. As an SEO enthusiast and seasoned Copy Writer, I'm here to transform tech-speak into compelling narratives that resonate with online merchants. With a penchant for alliteration and a touch of humor, I bring a unique flair to SaaS content.
Related Posts
Why Mobile App Drives Repeat Customers Better Than Your Website
Repeat customers drive steady revenue, but a website alone is…
Everything You Need to Know Before Building a Mobile App for Your Shopify Store
A few years ago, mobile commerce felt like something brands…
How to Promote Your App on Social Media: Strategies, Platforms, and Tips for Shopify Merchants
Think about the last app you installed. Where did you…