You cannot deny the fact that UI UX in fashion mobile app is the most important deciding factor when you browse for a product. Aren’t you automatically tempted towards a product or store with an attractive and visually appealing appearance; If yes, so can be your customers.
When a product or a store looks appealing, it can grab attention, making one curious about the product and instilling a desire to own or experience it. Speaking of aesthetics, fashion industry websites, and apps, among others, need amazing visual appeal.
With a market size projected to reach $3.3 trillion by 2030, the fashion industry remains one of the most significant contributors to the world’s economy. This is why companies invest heavily in creating visually appealing packaging, displays, and store designs to capture the attention of potential customers and increase the likelihood of making a sale.
Aesthetically pleasing visuals can evoke positive emotions and associations and make the product or store seem more desirable and valuable in the eyes of the shopper.
An attractive UI UX in fashion mobile app is particularly crucial because users expect the app to reflect the aesthetic and style of the fashion industry.
If the app’s design is lacklustre or poorly executed, it can turn off potential users and lead to a high churn rate.
Eye-catching UI UX in fashion mobile app
An eye-catching user interface (UI) is essential for fashion apps to attract and retain users. A well-designed UI can provide an excellent user experience (UX) that keeps users engaged and encourages them to return to the app.
Studies have shown that good UI UX in fashion mobile app design can increase user retention by up to 400%.
Additionally, an eye-catching UI can help drive growth by attracting new users through word-of-mouth marketing. Users are more likely to share an app with their friends if they are impressed with its design and functionality. This can lead to increased app downloads and user engagement.
In this blog, we will delve into the role of UI UX in fashion mobile apps, analyze the latest trends, and examine the role of technology in shaping the future of fashion, with fashion apps making the journey easier for all involved. So, sit back, relax, and dive into the fascinating fashion world!
Table of Contents
- What is a mobile app UI/UX? Why should you be thinking about it?
- Understanding Your User
- Work on the Elements of an Eye-Catching User Interface
- The Best Practices To An Eye-Catching User Interface
- Incorporate Multiple Device Design Layout
- CTA or Call To Action
- Test, Test, Test, and Insights
- Stay Updated With the Latest Trends and Innovation
- Conclusion

1. What is a mobile app UI/UX? Why should you be thinking about it?
A mobile app UI/UX refers to an application’s design and user experience on mobile devices. It includes everything from the visual design, layout, and navigation to the app’s overall user flow and functionality.
UI UX in fashion mobile app is crucial as it can make or break your fashion brand. An eye-catching UI can create a positive first impression that encourages users to explore the app further.
Additionally, a well-designed UX can provide an intuitive and engaging experience that keeps users returning for more.
To begin creating an eye-catching user interface for your fashion app
- It’s essential first to understand your target audience and their needs.
- What are they looking for in a fashion app?
- What features and functionalities are they expecting?
Why should you be thinking about it?
By understanding your users, you can design an app that meets their expectations and provides a seamless experience.
Next, it’s crucial to create a visual design that reflects the brand and style of your fashion app. Consider using colors, typography, and imagery to create a cohesive and visually appealing design. Additionally, think about the layout and navigation of the app to ensure that it is easy to use and understand.
Finally, testing the UI/UX design with real users is crucial to gather feedback and to make necessary improvements. Testing can help identify any usability issues and areas for improvement, allowing you to create an app that meets the needs of your target audience.
2. Understanding Your User
Understanding your target audience and their preferences is essential when designing UI/UX in fashion mobile app. Conducting user research and segmentation can help you create a more engaging and personalized user experience, leading to increased user engagement and retention.
Understanding the target audience and their preferences
Understanding your target audience and their preferences is critical when designing a UI UX in a fashion mobile app. By gaining insights into your users’ needs and behaviours, you can create an app that meets their expectations and provides a seamless experience.
Conducting user research to gather insights
It is an effective way to gather insights into your target audience. You can use various methods, such as surveys, focus groups, and user testing, to collect data and feedback from potential users. This data can help you identify pain points, understand user behaviour, and gain insights into their preferences and expectations.
Targeted audience segmentation
Segmentation of your target audience plays a crucial role. It involves dividing your target audience into groups based on shared characteristics, such as demographics, interests, and behaviours. You can create more targeted and personalized user experiences by segmenting your audience and improving engagement and retention.
For example, if your fashion app targets men and women, you may want to segment your audience based on age, style preference, and shopping behaviour. This can help you create targeted marketing campaigns and personalized recommendations that appeal to each group’s needs and preferences.
Fashion App – How it is changing the fashion industry. Know How?
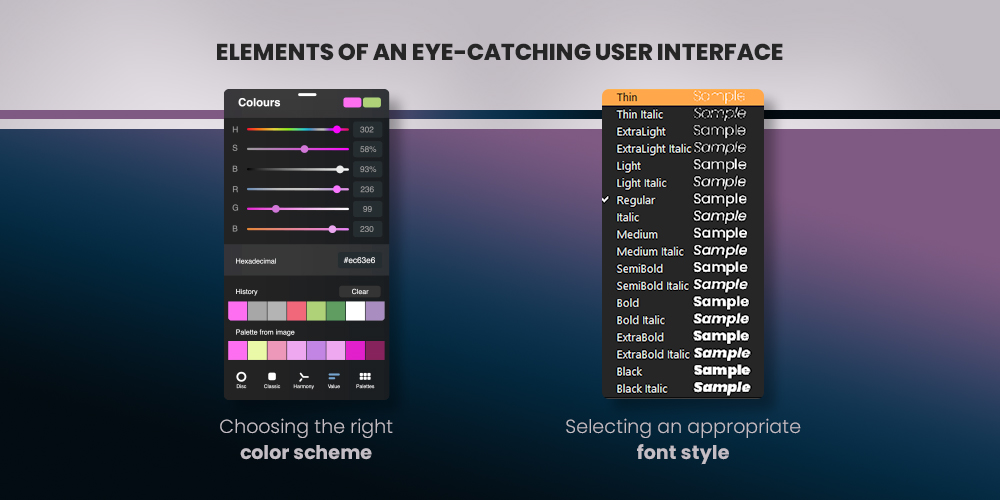
3. Work on the Elements of an Eye-Catching User Interface
By choosing a suitable colour scheme, font style, images, and graphics and incorporating animations and interactive features, you can create a native app that looks great and provides an intuitive and engaging user experience.

The key elements to consider in creating an eye-catching user interface for a fashion app include the following:
Choosing the suitable color scheme
The color scheme you choose can significantly impact your app’s overall look and feel. Consider using colors that reflect your brand and resonate with your target audience. Additionally, be mindful of color psychology and how colors evoke different emotions and moods.
Selecting an appropriate font style
Your font style can also impact your app’s overall design and readability. Consider using a font that is easy to read and complements your brand’s aesthetic. Additionally, be mindful of font size and spacing to ensure text is legible on all devices.
Creating visually appealing images and graphics
High-quality images and graphics can significantly enhance the visual appeal of your app. Consider using images that reflect your brand and attractively showcase your products. Additionally, be mindful of file sizes to ensure images load quickly on all devices.
Incorporating animations and interactive elements
Animations and interactive elements can help make your app more engaging and user-friendly. Consider using subtle animations to enhance transitions and provide feedback to users. Additionally, incorporate interactive features such as swipe gestures and touch-based controls to make your app more intuitive and user-friendly.
4. The Best Practices To An Eye-Catching User Interface
Following some best practices is essential to create an eye-catching user interface for a fashion app. By following these best practices, you can create a great-looking fashion app that provides a seamless and intuitive user experience. These include:
Emphasizing ease of use
One of the most critical factors in creating a successful user interface is ensuring it is easy to use. Consider your app’s overall flow, and ensure it is intuitive and easy to navigate. Additionally, ensure that buttons and other interactive elements are clearly labeled and easily understood.
Consistency in design
Consistency is vital when creating an eye-catching user interface. Use a consistent color scheme, font style, and layout throughout your app to create a cohesive and unified look. Use consistent design patterns and interactions to ensure your app is easy to use and understand.
Prioritizing functionality over aesthetics
While creating a visually appealing user interface is essential, the functionality should always come first. Ensure that your app provides the features and functionality your users need, and design the interface around these requirements. Additionally, avoid adding unnecessary elements or decorations that detract from the user experience.
5. Incorporate Multiple Device Design Layout
Incorporating multiple device design layouts is essential for creating an eye-catching user interface for a fashion app. By designing for both mobile and desktop users, taking into account key differences between mobile and desktop screens, and adapting the interface for different screen sizes, you can create an interface with the help of a mobile app builder that is visually appealing and easy to use.

Design for mobile and desktop users both
Multiple device design layouts are vital to creating an engaging user interface for a fashion app. With users accessing apps from various devices, including smartphones, tablets, and desktop computers, designing optimized interfaces for each device is essential.
Designing for mobile and desktop users is critical, as users may access your app from various devices depending on their needs and preferences. Mobile devices tend to have smaller screens and touch-based input, while desktop devices typically have larger screens and rely on keyboard and mouse input.
Key differences between mobile and desktop screens
Several key differences between mobile and desktop screens must be considered when designing an interface. Mobile screens tend to be smaller, meaning interfaces must be designed with a “mobile-first” approach. They work mostly on swipe gestures and scrolls. This involves prioritizing key elements and simplifying the interface to ensure it is easy to use on a smaller screen.
On the other hand, desktop screens tend to be larger, meaning interfaces can be more complex and include more information. They are totally dependent on click gestures. However, ensuring the interface is easy to navigate and use on a larger screen is still essential.
Adapting the user interface for different screen sizes
Adapting the user interface for different screen sizes is very important for creating an easy-to-navigate interface. This can be achieved through responsive design, which allows the interface to adapt to different screen sizes automatically. This ensures the interface remains consistent and easy to use across all devices.
Understanding user experience – The key to your business growth
6. CTA or Call-to-Action
They can be a game-changer component of UI/UX design in mobile apps. It is a visual element that encourages users to take a specific action, such as purchasing, signing up for a newsletter, or sharing content on social media. The importance of CTA in the UI/UX of mobile apps lies in its ability to guide users toward a desired goal and improve overall engagement and conversion rates.
Some reasons why CTA is vital in the UI/UX of mobile apps:
- Encourages User Interaction: CTAs provide users with a clear direction, which increases their engagement with the app.
- Boosts Conversions: By placing CTAs in strategic locations, designers can increase the chances of users taking the desired action, which ultimately results in higher conversion rates.
- Creates a Sense of Urgency: Designers can create a sense of urgency and encourage users to take immediate action. Particularly effective for limited-time offers or sales.
- Improves App Navigation: CTAs can guide users to different sections of the app, making navigation more intuitive and user-friendly.
7. Test, Test, Test, and Insights
Testing and gathering insights are critical steps in creating an interactive user interface for a fashion app. AB testing, or split testing, involves testing two or more interface versions to see which performs better.
This can include testing different color schemes, font styles, layouts, and other elements to see which are more effective at engaging users and driving conversions.
Importance of AB testing the user interface before launching
By conducting AB testing, you can gather valuable insights into what works and doesn’t in your interface. This allows you to make data-driven decisions about improving the interface and optimizing it for better performance.
Gathering user feedback to make improvements
In addition to AB testing, gathering user feedback through surveys, interviews, and other methods is essential. This allows you to understand how users interact with the interface and identify areas where improvements can be made. User feedback can be precious for identifying usability issues, such as confusing navigation or hard-to-use features.
By continuously testing and gathering insights, you can make iterative improvements to the user interface and ensure that it remains engaging and effective over time. This can help drive user retention, increase conversions, and ultimately lead to the success of your native app.
8. Stay Updated With the Latest Trends and Innovation
Staying up-to-date with the latest trends and incorporating innovative features plays a very crucial role in creating an engaging user interface for a fashion app. Some of the latest trends and innovations in user interface design for fashion apps include augmented reality (AR), virtual reality (VR), chatbots, and live selling.
AR and VR technologies allow users to experience products more immersive and interactively, which can help increase engagement and drive conversions.
Chatbots can provide personalized customer service and support.
Live selling allows users to shop in real-time and interact with sellers and other shoppers.
Let’s look at some successful fashion apps with interesting and engaging user interfaces
- Zara: Zara’s app features a clean, minimalist design, easy navigation, and high-quality product images. It also includes a “Scan & Shop” feature that allows users to scan barcodes in-store to view product information and purchase items online.
- ASOS: ASOS’s app includes a personalized homepage that showcases recommended products based on the user’s browsing history and preferences. It also features a “Fit Assistant” tool that helps users find the right size for their body type.
- H&M: H&M’s app features a simple, intuitive interface with large product images and easy filtering options. It also includes a “Scan & Find” feature that allows users to scan product tags in-store to view additional information and purchase items online.
- Farfetch: Farfetch’s app includes a “See It, Snap It, Shop It” feature that allows users to take a photo of a product they like and find similar items available on the app. It also features a “360 View” feature that allows users to view products from all angles.
By incorporating the latest trends and innovations in user interface design and taking inspiration from successful fashion apps, you can create an eye-catching user interface that engages users and drives conversions.
Build Robust And Fascinating Shopify Mobile App With MageNative!
Conclusion
Creating an eye-catching user interface for a fashion app requires careful consideration of various factors, from the color scheme and font style to the layout and interactive elements. To create an effective user interface, it’s essential to understand your target audience and their preferences, conduct user research, and segment your audience based on their needs and behaviors.
Incorporating best practices like emphasizing ease of use, consistency in design, and prioritizing functionality over aesthetics can help ensure that your interface is engaging and effective. Additionally, designing for multiple device layouts and testing and gathering insights can help you identify areas for improvement and optimize the interface for better performance.
Staying current with the latest trends and innovations in user interface design, such as AR/VR, chatbots, and live selling, can help keep your interface fresh and engaging for users. Ultimately, the key to creating an eye-catching user interface is to focus on user-centered design and continuously strive to improve and optimize the interface based on user feedback and insights.
Take help from a professional mobile app builder like MageNative that can help you create a native mobile app that stands out from the rest.
So, how did you like the blog? Do share your feedback with us in the comments section.
About MageNative
MageNative, a mobile app builder that helps businesses create mobile apps for their eCommerce stores to improve customer engagement and boost sales.
About The Author
I love navigating the world of SaaS with finesse. As an SEO enthusiast and seasoned Copy Writer, I'm here to transform tech-speak into compelling narratives that resonate with online merchants. With a penchant for alliteration and a touch of humor, I bring a unique flair to SaaS content.
Related Posts
Negative Customer Reviews: Causes, Impact & How to Handle Them the Smart Way
Did you know – “94% of consumers say a bad…
Mobile App Analytics: Proven Techniques, Real Examples, and Key Metrics Every Merchant Should Track
Building a mobile app is just the beginning of the…
How to Reduce Product Returns and Increase Customer Satisfaction in Ecommerce
We live in a digital age where one tap on…