Web Push ‑ Free Abandoned Cart
Push Notification

Web Push ‑ Free Abandoned Cart
Recover Lost Sales With Customized Abandoned Cart Recovery Solutions
A potential customer explores your store and finds it appealing, he may hesitate when reaching the final checkout step. However, with Web Push Free Abandon Cart, you can send a gentle reminder customized to their browsing history and preferences.
As a result, you will experience a significant reduction in cart abandonment rate.
How to Integrate Web Push ‑ Free Abandoned Cart with MageNative Shopify Mobile App Builder?
Follow these simple steps to activate Web Push Free Abandon Cart in your shopify mobile app builder:
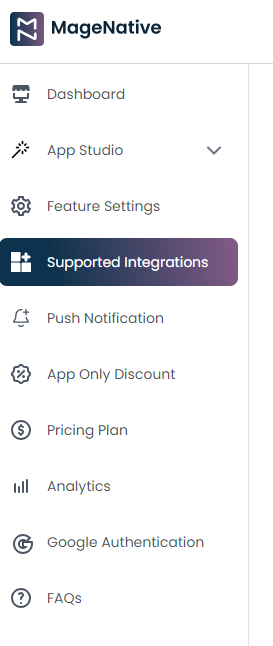
Step 1- Login into Shopify mobile app, then navigate to Supported Integrations present in the navigation sidebar on the left.

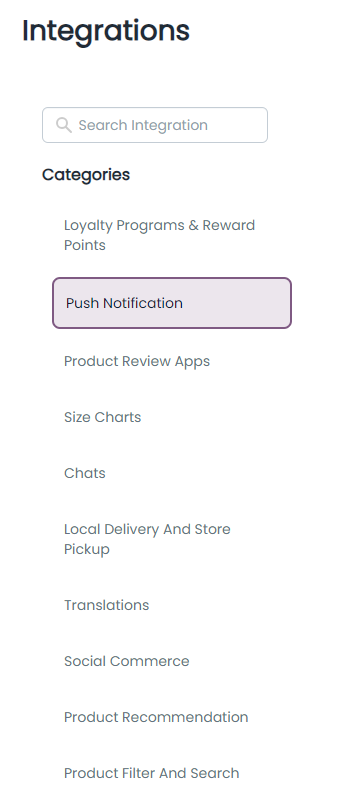
Step 2 – Next, click on the Push Notification section.

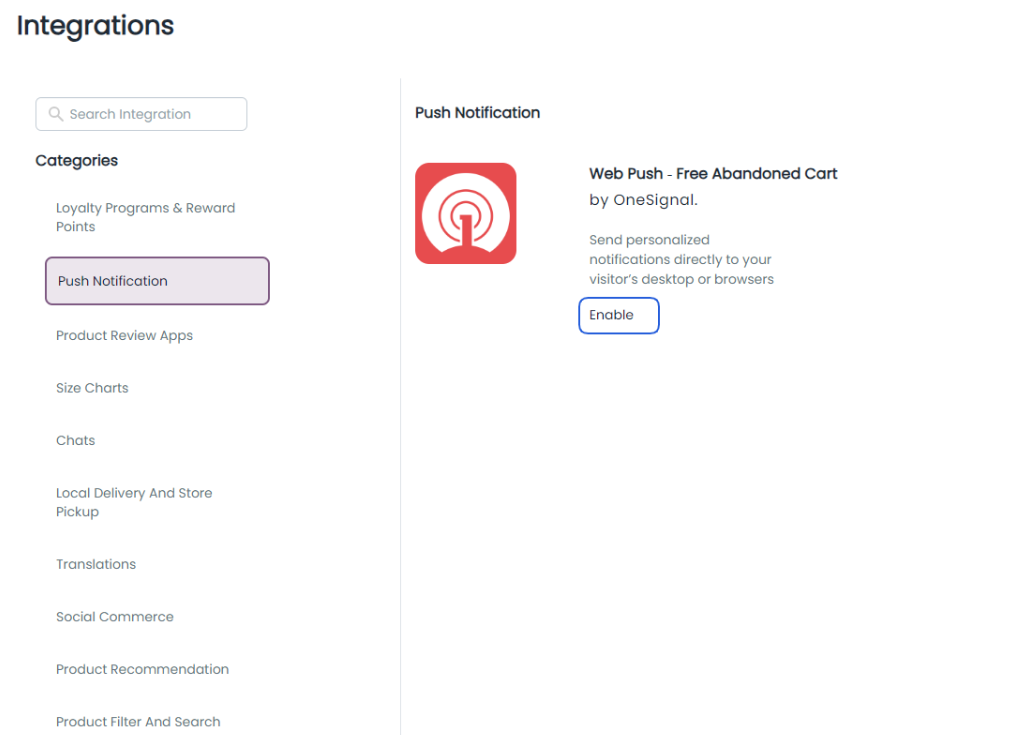
Step 3 – Followed by navigating to Web Push Free Abandoned Cart and clicking on Enable link. Therefore, it will initiate the integration installation process.

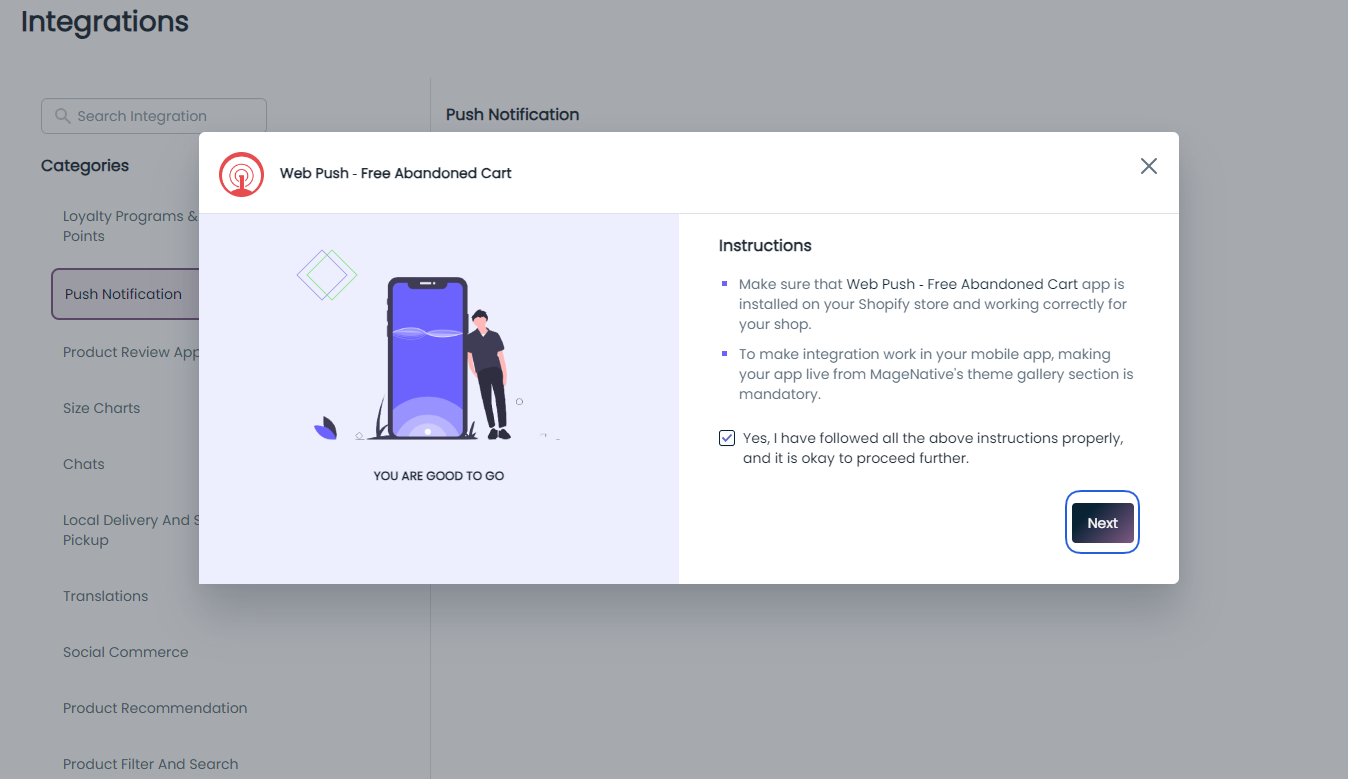
Step 4 – As a result, a pop-up with instructions will appear. Read them carefully, then check the box and click on the Next button

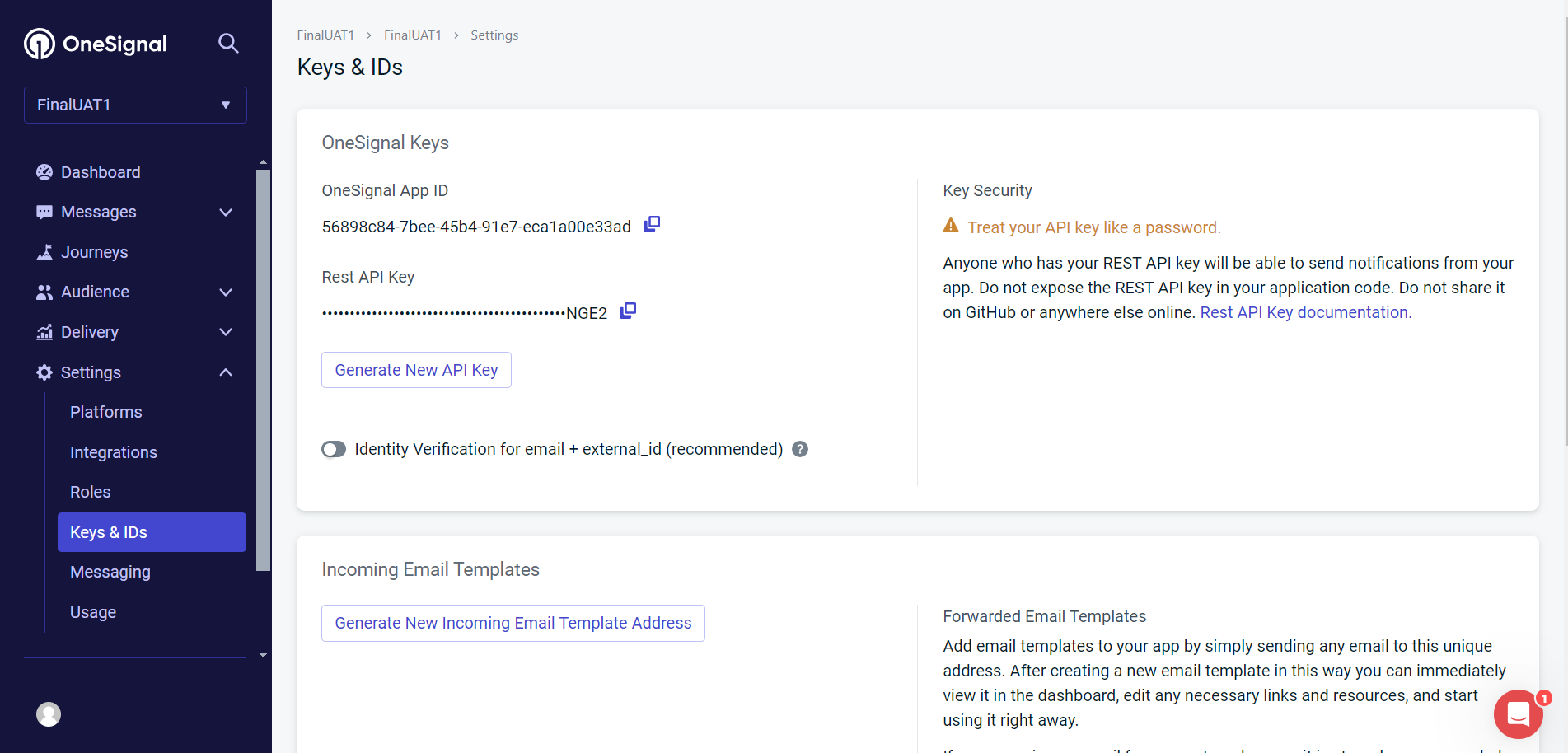
Step 5 – Now, navigate to Keys & IDs option under the Settings present in the left side navigation menu of Web Push ‑ Free Abandoned Cart app backend. Copy the OneSignal App ID.

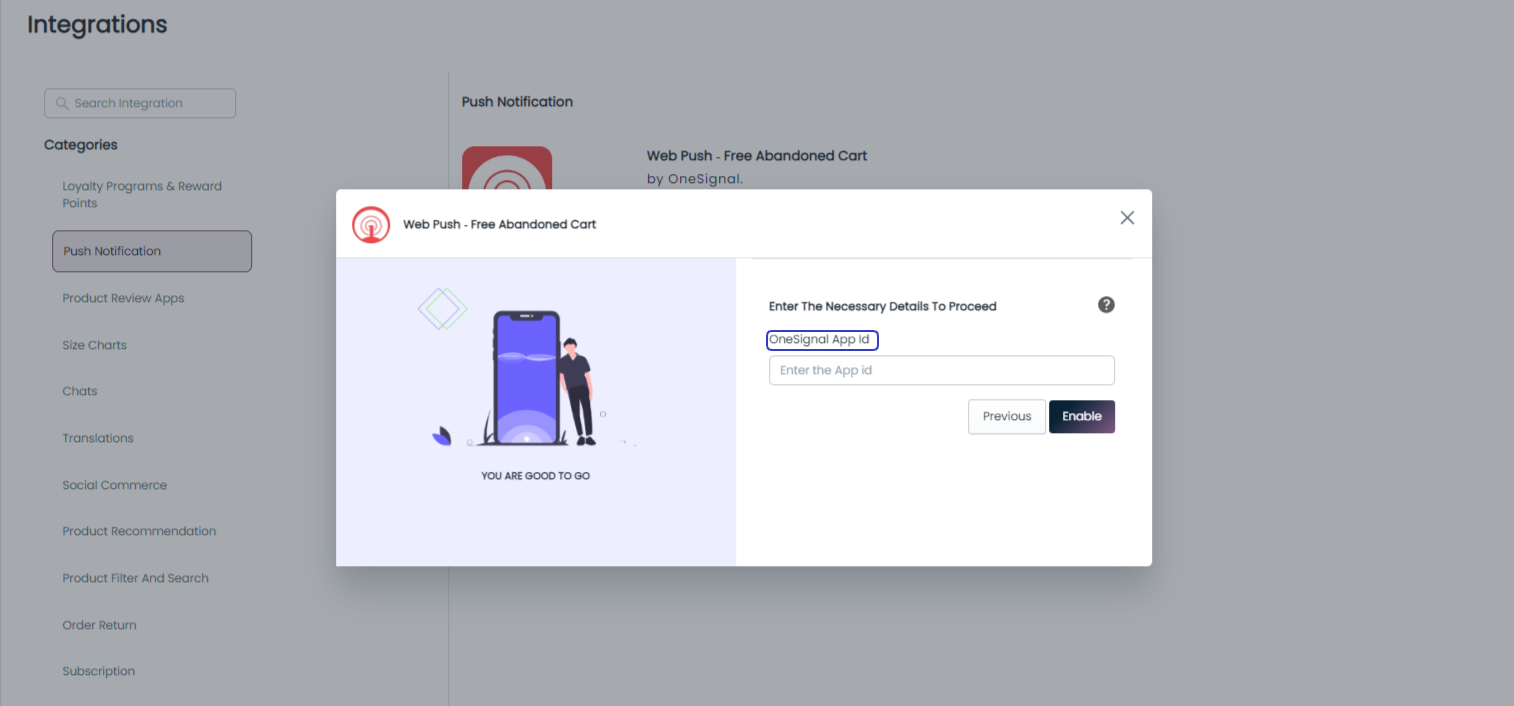
Step 6 – Paste the OneSignal App ID on the Enter The Necessary Details To Proceed pop up that appeared upon clicking on the Next button in step 4.

That’s all, you have successfully activated Web Push ‑ Free Abandoned Cart on your mobile app.
Connect to our support team if you need any assistance. We will be happy to help you!